jsDelivr+github使用教程,免费好用的cdn
记录备忘,内容参考别人。
之前不知道jsDelivr+github,无意发现后,就记录一下,免得再用时,忘记了过程。
新建Github仓库

克隆Github仓库到本地
- 点击 Clone or download,一键复制仓库地址。
- 在本地目录右键 Git Bash Here,执行以下命令:
1 | |
上传资源
- 复制需要上传的资源到本地git仓库(注:jsDelivr不支持加载超过20M的资源)
- 在本地git仓库目录下右键 Git Bash Here,执行以下命令:
1 | |
发布仓库
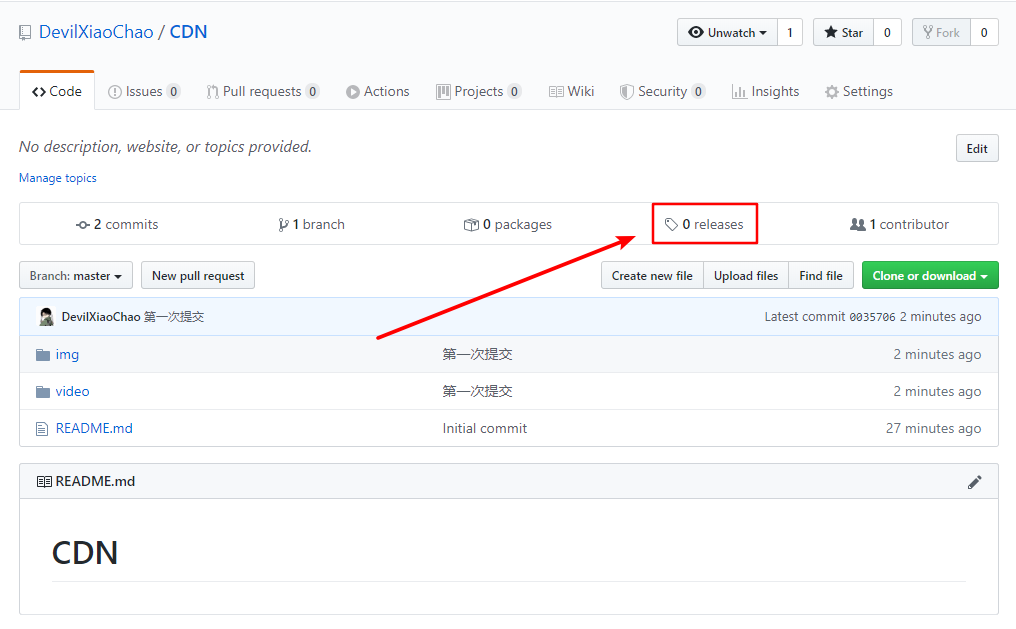
- 点击release发布

- 点击Create a new release
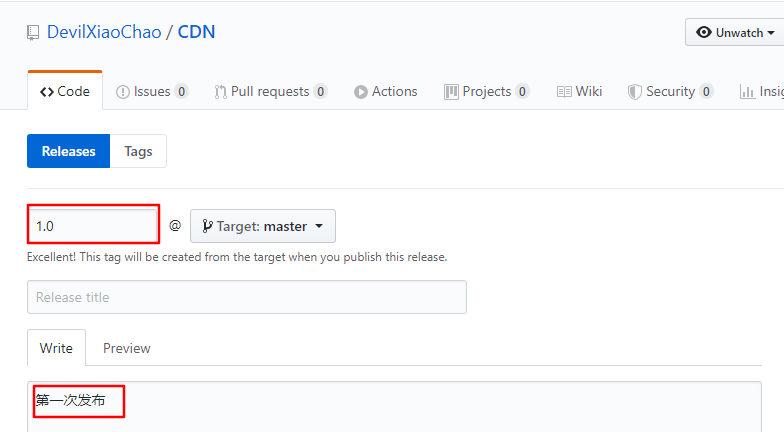
- 自定义发布版本号

通过jsDelivr引用资源
使用方法:https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径
例如:
- https://cdn.jsdelivr.net/gh/DevilXiaoChao/CDN@1.0/img/avatar.jpg
- https://cdn.jsdelivr.net/gh/DevilXiaoChao/CDN@1.0/css/style.css
- https://cdn.jsdelivr.net/gh/DevilXiaoChao/CDN@1.0//demo.mp4
注意:版本号不是必需的,是为了区分新旧资源,如果不使用版本号,将会直接引用最新资源,除此之外还可以使用某个范围内的版本,查看所有资源等,具体使用方法如下:
- // 加载任何Github发布、提交或分支 https://cdn.jsdelivr.net/gh/user/repo@version/file
- // 加载 jQuery v3.2.1 https://cdn.jsdelivr.net/gh/jquery/jquery@3.2.1/dist/jquery.min.js
- // 使用版本范围而不是特定版本 https://cdn.jsdelivr.net/gh/jquery/jquery@3.2/dist/jquery.min.js https://cdn.jsdelivr.net/gh/jquery/jquery@3/dist/jquery.min.js
- // 完全省略该版本以获取最新版本 https://cdn.jsdelivr.net/gh/jquery/jquery/dist/jquery.min.js
- // 将“.min”添加到任何JS/CSS文件中以获取缩小版本,如果不存在,将为会自动生成 https://cdn.jsdelivr.net/gh/jquery/jquery@3.2.1/src/core.min.js
- // 在末尾添加 / 以获取资源目录列表 https://cdn.jsdelivr.net/gh/jquery/jquery/
jsDelivr+github使用教程,免费好用的cdn
http://www.yangchao.me/posts/110/